
行ったお店や行った場所をブログに紹介するときに便利なグーグルマップをブログにのせる方法を紹介します。
また2階以上や地下にあるお店の選択方法も紹介します。
グーグルマップをブログに張り付ける

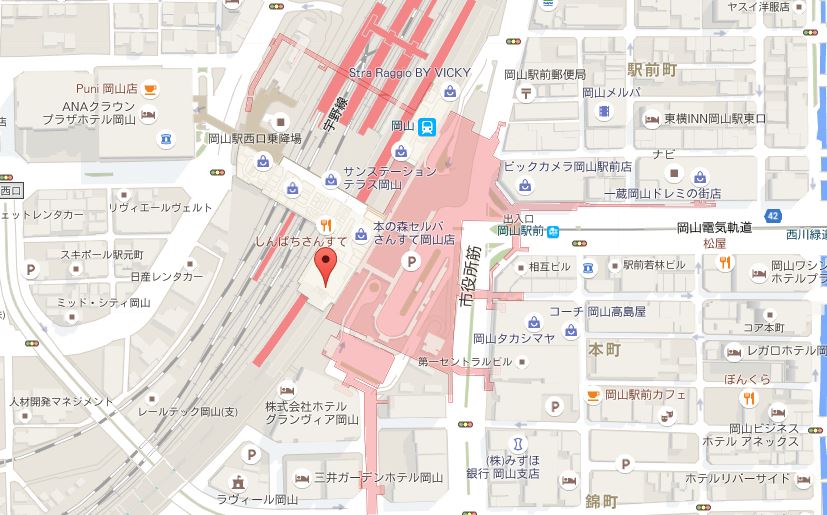
グーグルマップの画面で調べたい場所をクリック、または住所を打ち込むと上記のようなページになります。
ここでは試しに岡山駅のさんすて岡山の住所「岡山県岡山市 北区駅元町1-1」を打ち込みました。
地図上の赤い部分をクリックすると下のような画面になります。

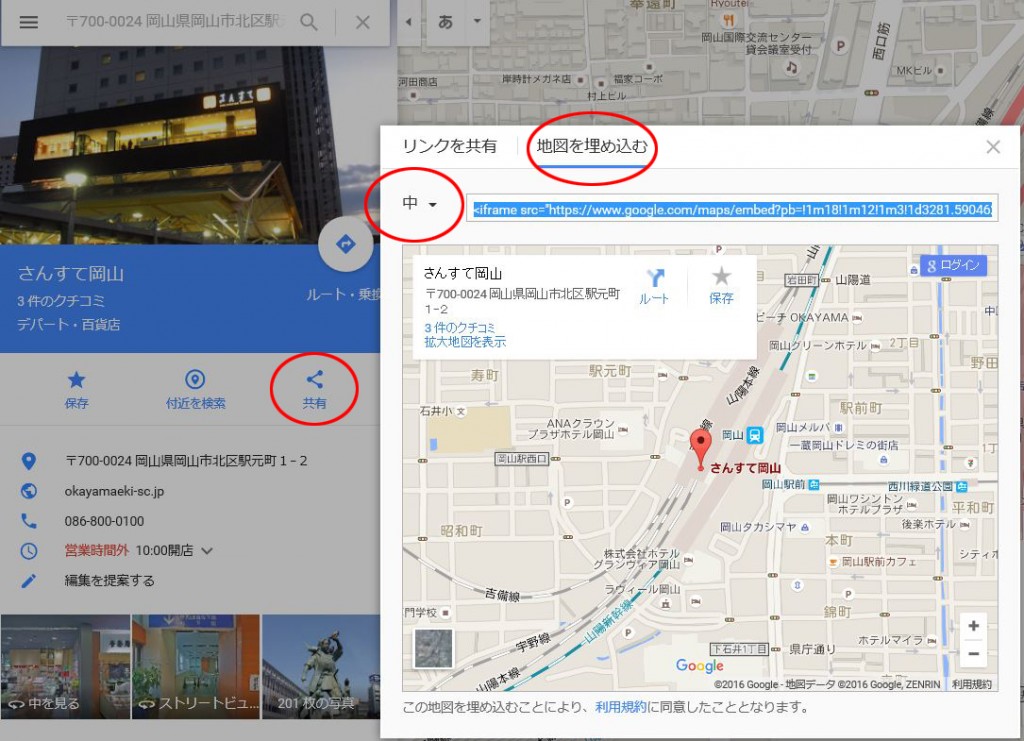
左の画面の「共有」ボタンを押すと「リンクを共有」と「地図を埋め込む」のタブが現れます。
「地図を埋め込む」をクリックするとコードが表示されるのでそれをブログに張り付ければ完了です。
WordPressの場合はテキストモード画面で貼り付け。
埋め込む地図のサイズは「大」「中」「小」「カスタマイズ」から選べます。
実際に張り付けるとこんな感じになります(サイズは中サイズです)。
パソコンだと中サイズが見やすいんですが最近はスマートフォンからのアクセスが多いので小サイズを載せることが多いです。
違う階のお店をグーグルマップに張り付ける

グーグルマップを見ていると紹介したいお店や施設が1階にない場合どうやって選択するかなんですが、まずグーグルマップ上でお店を選択します。
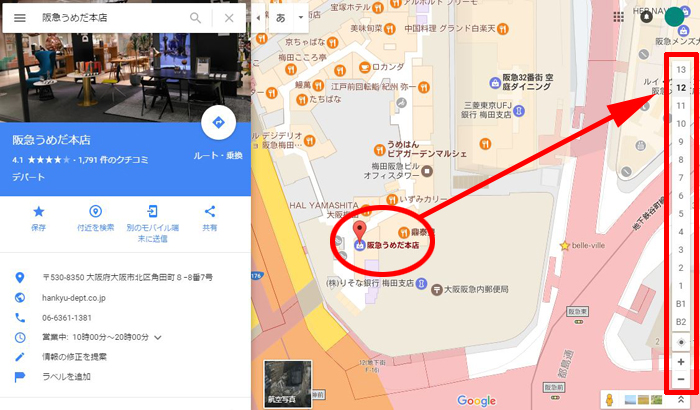
ここでは例としてJR大阪駅の目の前にある阪急うめだ本店を使います。

お店を選択すると画面の右側に階数表示がでます。
ここを選択すると好きな階のフロアマップを表示できます。
ちなみに階数表示はお店自体の名前(ここでは阪急うめだ本店)でなくても、阪急うめだ本店内のお店をクリックすると出てきます。
これで12階にあるレストラン街のお店も紹介できます。
