
「WP Associate Post」というAmazonなどの商品リンクを挿入する便利なプラグインがあります。
「WP Associate Post」の導入にbitlyという短縮URLを作成するサイトのAPIアクセストークンを取得する必要があるんですが、 WP Associate Postのマニュアルと画面が変わっていて取得に苦戦したので備忘録として手順を残しておきます。
はじめに
こちらの記事はWordPressプラグインの「WP Associate Post R2」の中で使用する「bitlyのAPIアクセストークンの取得方法」について紹介しています。
「WP Associate Post」のマニュアルと操作が違うのは「bitlyのAPIアクセストークンを取得する方法」だけなので、そこでつまづいている人は次の「bitlyアカウントの取得」まで飛ばしてください。
>>WP Associate Postヘルプ「bitlyのAPIアクセストークンを取得する方法」

WP Associate Postを使うとこのような商品紹介リンクを簡単に作成することができます。
bitlyというのはURLを短縮・カスタマイズできるサイトです。
WP Associate Postというプラグインで使用するだけでなく様々な場所で活用できます。
例えばTwitterなど文字数制限があるものはそもそも長いURLが入力できませんし、メールなども長いURLの場合、変なところで改行が入ってしまうとうまくリンクにジャンプできないことがあります。
先ほどのカレーの商品リンクのURLもbitlyを使うと211文字から23文字と約1/10の長さに短縮できます。
【短縮前のURL】
https://www.amazon.co.jp/S-B-噂の名店カレー-4種-欧風ビーフカレー、湘南ドライカレー、バターチキンカレー、骨付きチキンカレー/~(省略)
【短縮後のURL】
https://amzn.to/2m9MCe2
bitlyアカウントの取得

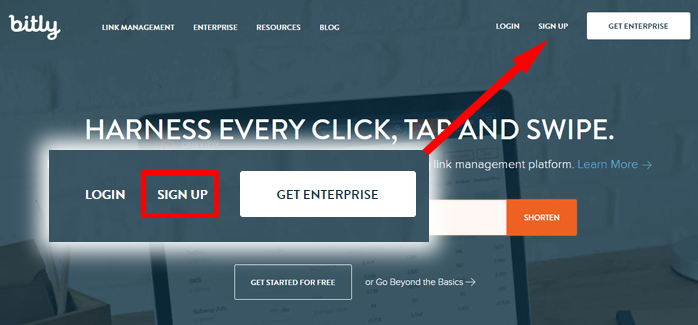
bitlyにアクセス後、右上の「SIGN UP」をクリックします。

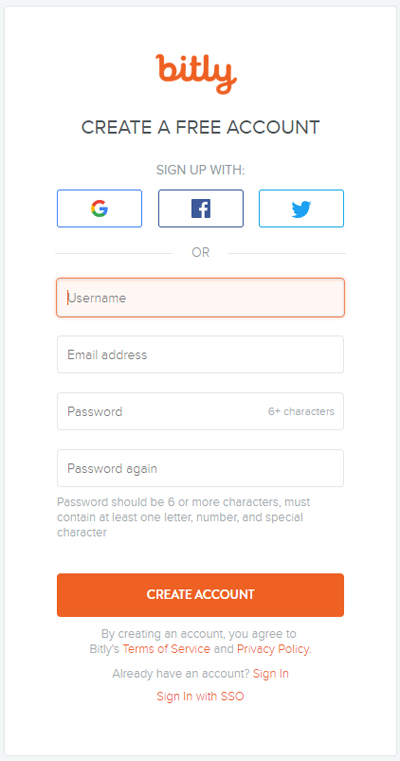
希望のユーザーIDとEメールアドレス、パスワード(次のAPI取得でも使います)を入力して「CREATE ACCOUNT」をクリック。

先ほど入力したEメールアドレスに認証用のメールが届いているので、メール内の「VERIFY YOUR EMAIL」をクリックしてメール認証を完了します。

bitlyにアクセスして「START CREATING BITLINKS」をクリックすると準備完了です。
bitlyのAPIアクセストークンを取得する方法

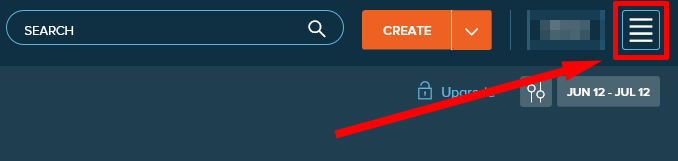
bitlyにログイン後、トップページの右上のメニューボタンをクリックします。

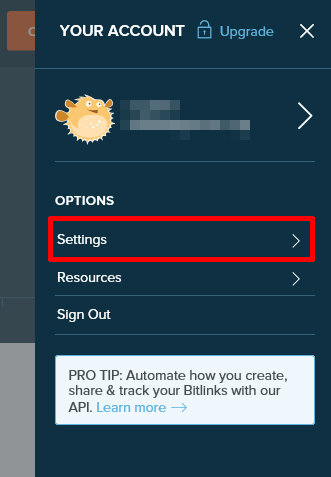
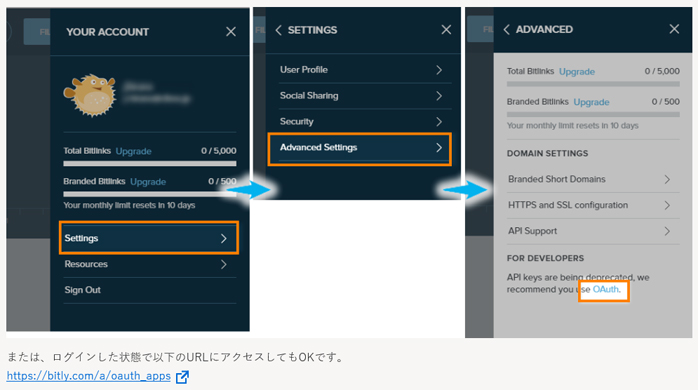
YOUR ACCOUNTという画面で「Settings」をクリック。

SETTINGSで「Advanced Setting」をクリック。

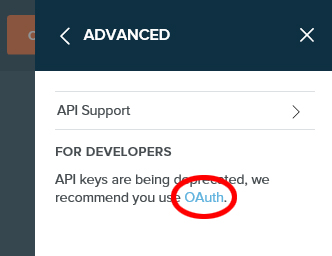
ADVANCEDの画面で「OAuth」をクリック。

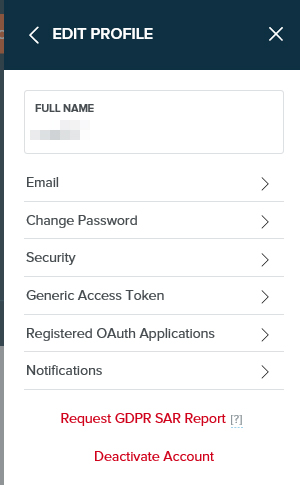
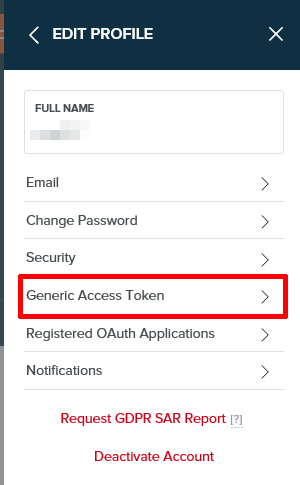
WP Associate Postのマニュアルだとこの後パスワードを入力する画面になるはずなんですが、なぜか僕は「EDIT PROFILE」という画面に飛ばされます。


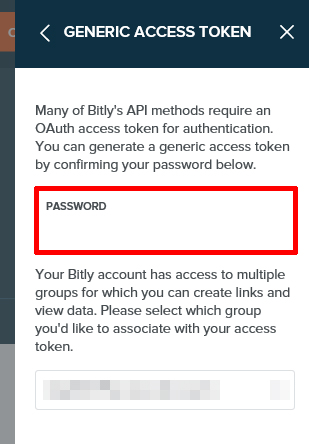
WP Associate Postのマニュアルだと2枚目の画像のようになるはずなのです。
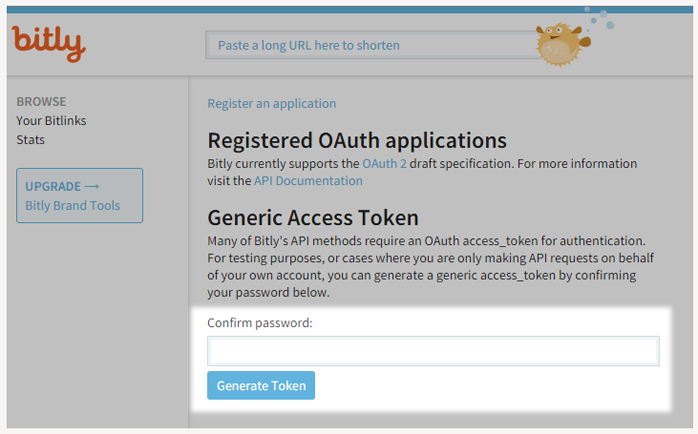
しかしよく見るとパスワードを入力する枠の上にある「Generic Access Token」というのは、先ほどの「EDIT PROFILE」の中にありました。
すぐに気づいた風に書いてますが実は気づくまでに数日かかっています(泣)

EDIT PROFILEの中の「Generic Access Token」をクリック。

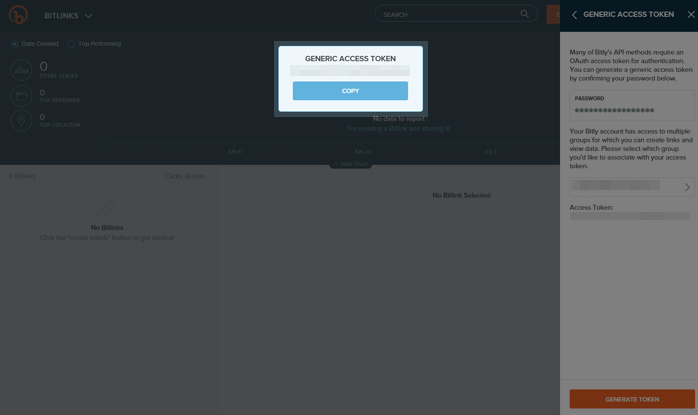
GENERIC ACCESS TOKENの中にパスワード入力画面があったので、bitlyのアカウント作成時に入力したパスワードを入力します。

Generic Access Tokenに41文字の英数字が表示されました。

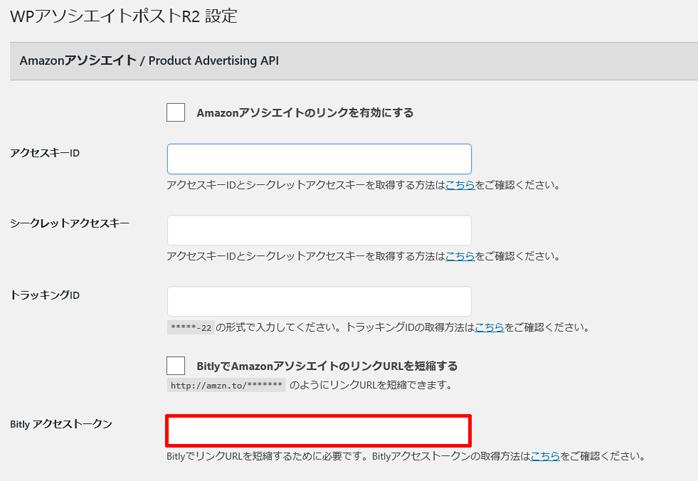
この英数字を「WP Associate Post」のBitly アクセストークン入力画面にコピペして完了です。

追記
初めてbitlyに登録してAPIアクセストークンを取得する場合は、この記事のように「EDIT PROFILE」作成する必要がありますが、過去にAPIアクセストークンを取得したことがある場合はWP Associate Postのマニュアルどおりの画面になると思います。



