
ブログに画像をたくさん載せていてふと思いました。「あれ、これブログが重くなるんじゃないかな?」気になって表示スピードを調べてみたらなんとも残念な結果に。
PageSpeed insightsでブログの表示速度を測定

PageSpeed insightsはグーグル社が提供するウェブページの表示速度を計測するサイトです。
「ウェブページのURLを入力」という欄に自分のブログやウェブサイトのURLを入力するとPCとスマートフォンに分けて診断してくれます。
診断結果は100点満点中何点かという形で表示されわかりやすいです。
さっそく診断してみます。
パソコン

モバイル

このように点数化を表示してくれるだけでなく問題点とその解決策を提示してくれます。
しかしどちらも50点前後となんとも残念な結果に。
特に現在はスマホからのアクセスが全体の7割を占めているのでモバイルの改善は急務です。
まずは画像の多さが気になっていたので画像から最適化します。
WordPressのプラグインEWWW Image Optimizerで画像を最適化する設定
[quads id=3]
EWWW Image Optimizerというのはワードプレスのプラグインですが、画像の最適化にはこちらのプラグインを使用するのが簡単です。
- 画質の劣化を抑えつつ容量を減らすことができる
- すでに投稿済みの画像も一括して圧縮可能
- EWWW Image Optimizerの有効化後はアップロード時に自動圧縮
- EXIFデータなど余計なデータも自動削除
画質の劣化に関してはブログの写真サイズでは、ほとんどわからないレベルだと思います。
僕はよくわかりませんでした。
すでに投稿済みの画像も一括処理できるのですでに何年もブログを運営している人にもうれしいプラグインです。
個人的に助かるのはEXIFデータの自動削除です。
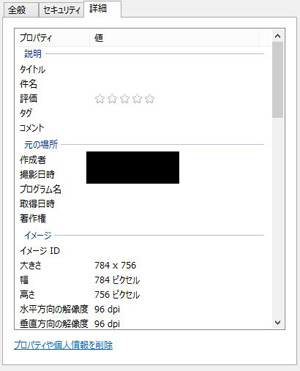
自分で撮影した写真などの画像を右クリックしてプロパティの詳細タブを見てもらえればわかりますが、画像には実に様々なデータが付属しています

機材や編集ソフトによりますが、カメラの種類やレンズ・ISOや絞りなどの撮影データ、GPS情報や編集者の名前などの個人情報が含まれています。
ちなみにTwitterやFacebookなどのSNSは投稿時に自動的にEXIFデータが削除される仕様です。
EXIFデータを消すためだけにExifEraserという無料ソフトを使用していました。
画像をソフトのアイコンの上にドラッグ&ドロップするだけという超お手軽ソフトですがそれでも面倒くさかたったです。
EWWW Image Optimizerのインストールと有効化の方法
通常のプラグインのインストールと同じ手順です。
WordPress管理画面の「プラグイン>新規追加>プラグインの検索」で「EWWW Image Optimizer」を検索してください
表示されたら「今すぐインストール」でインストールし有効化します。
有効化されると管理画面のメディアタブの中に一括最適化という項目が表示されます。
表示されていない場合は管理画面のプラグインタブからEWWW Image Optimizerを探し有効化してください。
EWWW Image Optimizerの日本語化
現在は最初から日本語化されているため特に何もする必要はありません。
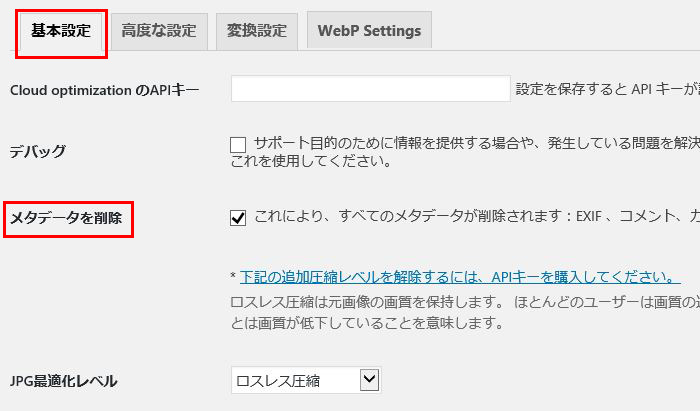
EWWW Image Optimizerの基本設定
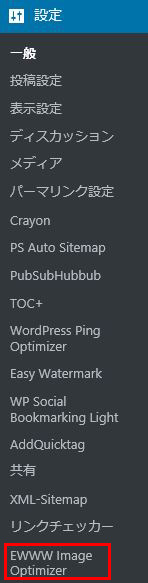
ワードプレスの管理画面の設定タブからEWWW Image Optimizerを選択します。


まず基本設定ではメタデータを削除という項目がチェックされているか確認してください。
これにより上で説明したEXIFデータやメモなどの余計なデータが削除され画像が軽量化されます。
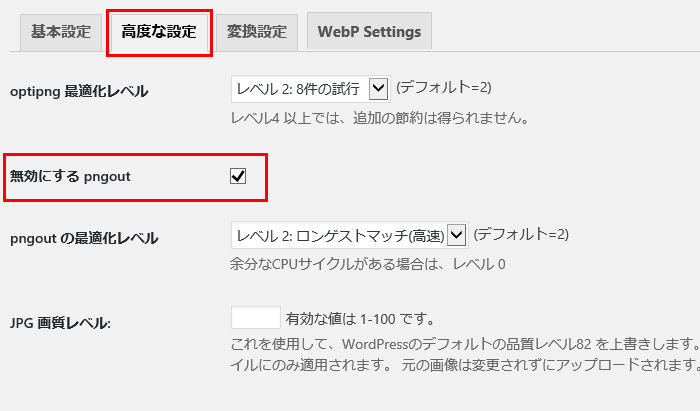
EWWW Image Optimizerの高度な設定

高度な設定は無効 pngoutにチェックが入っているか確認。
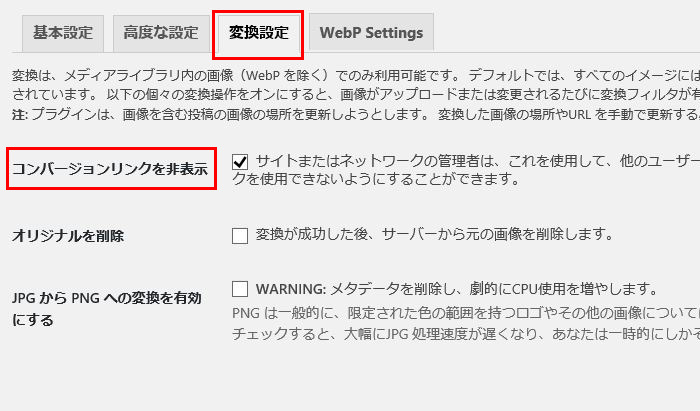
EWWW Image Optimizerのコンバージョン(変換)の設定

コンバージョン(変換)の設定ではコンバージョンのリンクを非表示にするにチェックが入っているか確認。
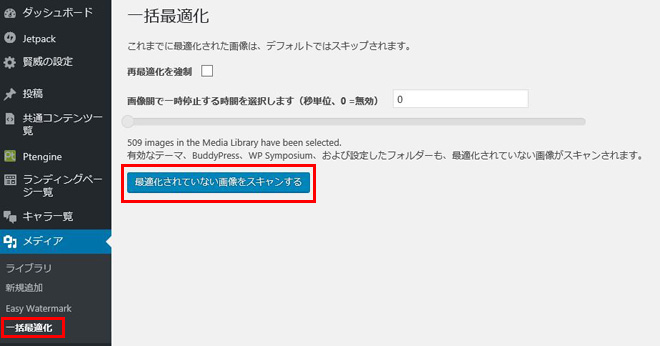
EWWW Image Optimizerで過去にアップロードした画像を一括圧縮する
[quads id=4]
ワードプレスの管理画面からメディアタブから一括最適化を選択します。

最適化されていない画像をスキャンするをクリックするとスキャンが開始されます。

スキャン終了後、最適化可能な画像数が表示されます。
余談ですがここは自分が投稿した覚えのある画像の数よりはるかに多い数の画像数が表示されるはずです。
普段は見ることはないと思いますがFFFTPソフトなどでサーバーにある自分のブログの画像フォルダを確認してみてください。
一つの画像に対していろんなサイズの画像が勝手に増えていると思います。
自分のドメインフォルダ>public_html>wp-content>up-loadsで確認できます。
これはダッシュボードから画像を追加するとWordPressがサムネイル用に画像を自動生成するためです。
いらないサイズを削除するのも手ですが、将来ウィジェットのデザインを変更したいときなどに必要なサムネイル画像のサイズがないというようなケースが発生する可能性があります(僕はありました)。
よく分からない場合は残しておいたほうがいいと思います。

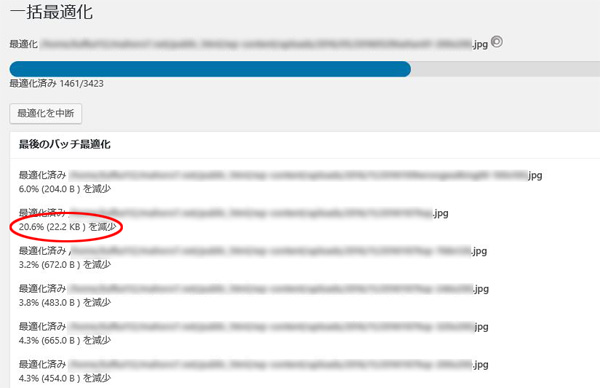
最適化を開始というボタンを押すと上のような画面になり最適化が進んでいるのが分かります。
約3,500個ほどの画像を最適化しましたがかかった時間は数分です。
EWWW Image Optimizer画像を最適化した結果表示速度は改善したのか?
パソコン

モバイル

パソコン3点の改善、モバイル2点の改善。
微妙すぎる。
ウチのブログでは投稿数も少ないので軽微な改善でした。
まだ画像の最適化の警告が出たままだし。
ブログによってはもっと改善するようなのでまだ導入していない人は取り入れてみてください。
引き続き他の修正箇所を改善していきます。