WordPressのキャッシュプラグインの「WP Fastest Cache」を使ってみたところブログの表示速度がかなり改善ました。簡単に導入できるので初心者にもおススメです。
PageSpeed insightsでブログの表示速度を測定

以前こちらの「ブログが重い?プラグインのEWWW Image Optimizerで画質を落とさず高速化」という記事でブログの画像を最適化しました。
しかし結果は微妙に改善しただけでした。
そこで今回は「WP Fastest Cache」というキャッシュプラグインでブログの高速化をしようという試みです。
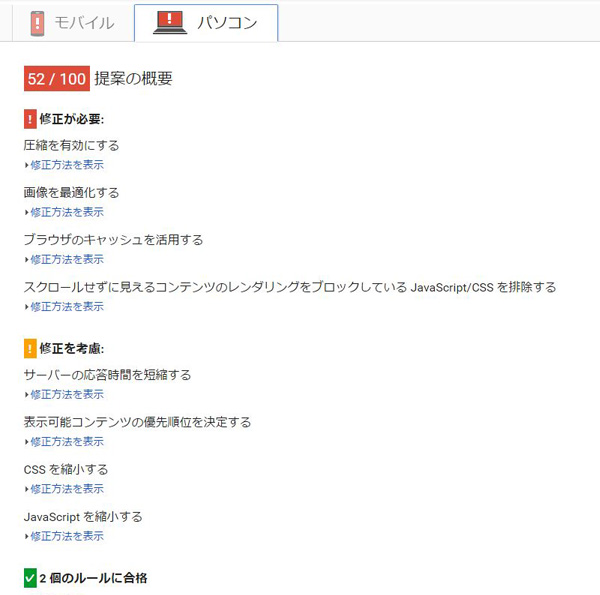
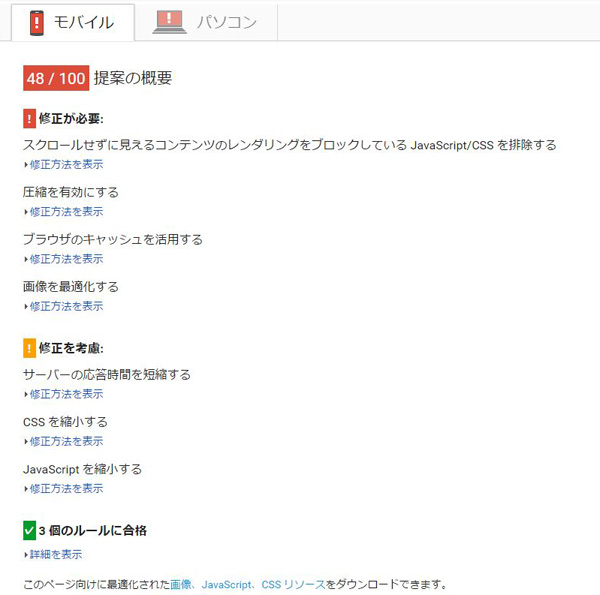
前回同様グーグル社のPageSpeed insightsというサイトでウェブページの表示速度を計測してみました。
ボックスにブログURLを入力するだけで100点評価でブログの表示速度を点数化してくれます。


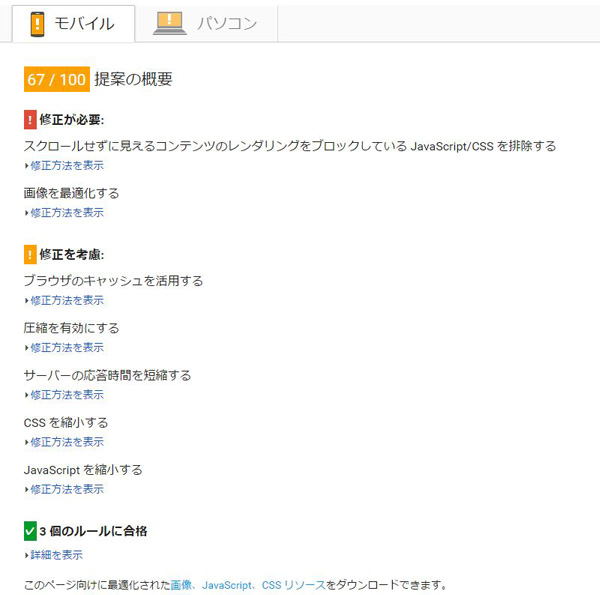
パソコン、モバイルともに100点満点中50点付近という採点結果でした。
「修正が必要」という項目の中にブラウザのキャッシュを活用するという項目がありますが今回はこちらの改善に取り組みます。
WordPressのキャッシュプラグインWP Fastest Cacheの導入方法と使い方
[quads id=3]
WP Fastest Cacheとはワードプレスのキャッシュプラグインです。
ウェブサイトにおけるキャッシュとはブラウザなどに一定期間データを保存することを言います。
HTMLで作成したサイトの場合、URL上に実体ファイルが存在します。
例えばhttp://abc.com/info/news.htmlというURLの場合infoというディレクトリ(フォルダ)内にnews.htmlという実体ファイルが存在していてそれを参照しています。
他方WordPressはリクエストされたページを、データベースからプログラムを使ってテンプレートとデータを組み合わせて生成し、表示しています。
つまりHTMLサイトのような実体としてのファイルが存在しません。
そこでキャッシュプラグインを使って生成したページを一定期間保存するようにし、情報処理量を減らして高速化するという仕組みです。
WP Fastest Cacheのインストールと有効化の方法
通常のプラグインのインストールと同じ手順です。
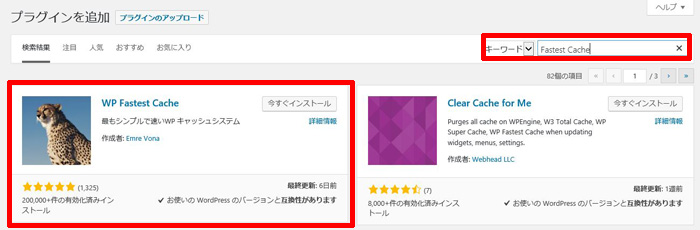
WordPress管理画面の「プラグイン>新規追加>プラグインの検索」で「WP Fastest Cache」を検索してください

表示されたら「今すぐインストール」でインストールし有効化します。

有効化するとWordPressの管理画面左のツールバー内にWP Fastest Cacheのアイコンが表示されます。
表示されていない場合は管理画面のプラグインタブからWP Fastest Cacheを探し有効化してください。

WP Fastest Cacheの日本語化

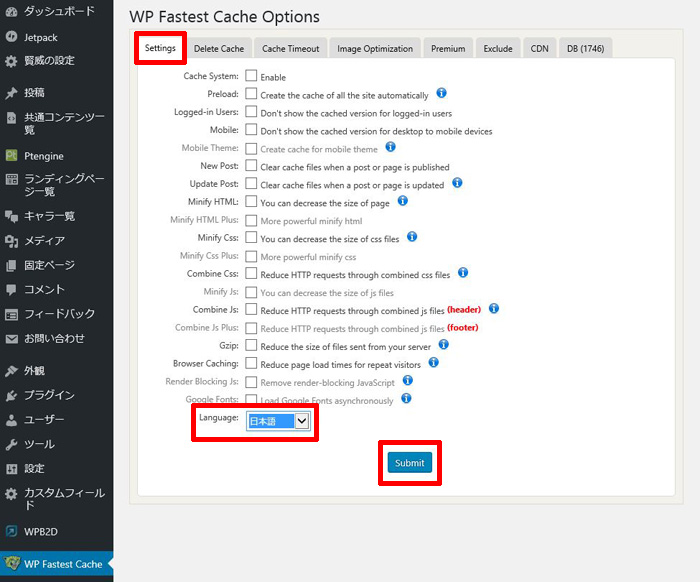
SettingタブのLanguageで日本語を選択しSubmitボタンを押すだけです。
WP Fastest Cacheの設定

基本的にはすべてのチェックボックスをチェックしておけば大丈夫だと思います。
グレーの表示は有料版です。
一番上のキャッシュはWP Fastest Cacheの機能全体のチェックボックスです。
何か不具合があった場合はここのチェックボックスを外してみてください。
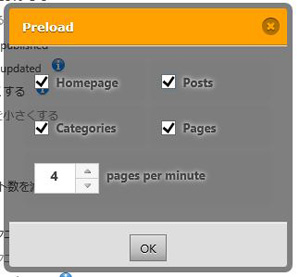
Preload(プレロード)は事前にキャッシュを生成してくれる機能です。
チェックすると以下のようなポップが表示されます。
ここもすべてチェックしておいて問題ないと思います。
Homepageはトップページ、Categoriesはカテゴリーページ、Postsは固定ページ、Pagesは投稿記事の生成を意味します。

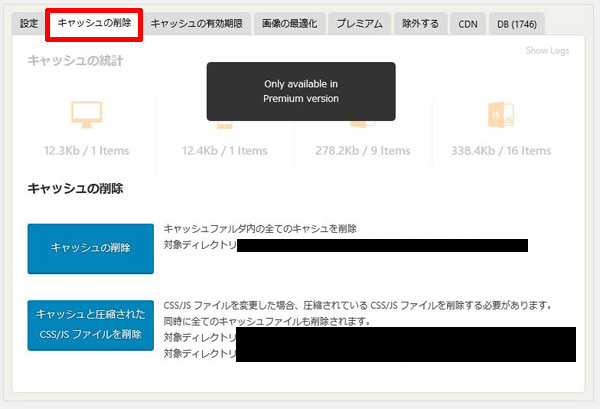
WP Fastest Cacheのキャッシュの削除

キャッシュの削除で生成されたすべてのキャッシュを削除することができます。
WP Fastest Cacheのキャッシュの有効期限

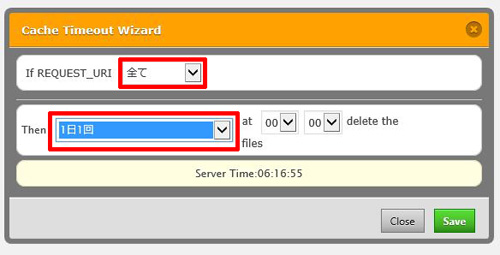
キャッシュの有効期限では定期的にキャッシュを削除するスケジュールを決めることができます。
Add new Ruleというボタンを押すと下のようなポップが表示されます。

とりあえず1日1回で設定しました。
WP Fastest Cacheを導入した結果表示速度は改善したのか?


パソコン52点→73点へ改善。モバイルも48点→67点へ改善。
赤表示から黄色表示へと大幅な改善になりました。
画像の圧縮よりもかなり効果がありました。
WP Fastest Cacheは簡単に導入できるのでおススメですね。