ソーシャルメディアのボタンを簡単に設置できるプラグインのAddToAny Share Buttonsが使いやすいので紹介します。
ボタンの種類や大きさ、表示場所、フローティング設定なども簡単にカスタマイズ可能。
AddToAny Share Buttonsの特徴
AddToAny Share Buttonsは世界中のソーシャルメディア約100種類のシェアボタンを簡単にカスタマイズしてブログに追加できるWordPressプラグインです。
主な特徴は以下の通り。
- 世界中のソーシャルメディア約100種類に対応
- ボタンの大きさや種類、並べ替え、表示場所などカスタマイズ可能
- フローティングボタンも簡単に設定可能
フローティングボタンとはスクロールに従って画面横や画面下に追尾してくるボタンのことです。
日本でよく使われるのは次の5つなので最低限これを載せておけば問題ないでしょう。
- はてなブックマーク
- グーグルプラス
AddToAny Share Buttonsのインストール

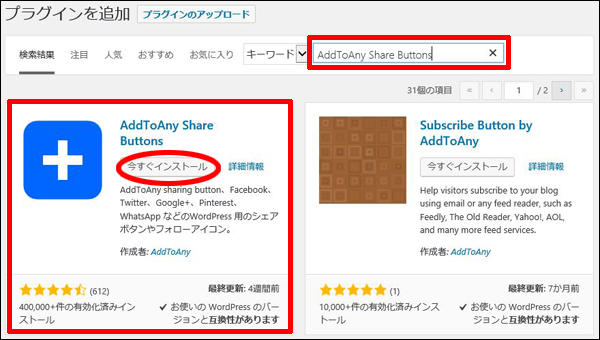
WordPressのダッシュボード(管理画面)よりプラグイン>新規追加を選択します。
検索窓に「AddToAny Share Buttons」を打ち込んで検索し、今すぐインストールを押します。

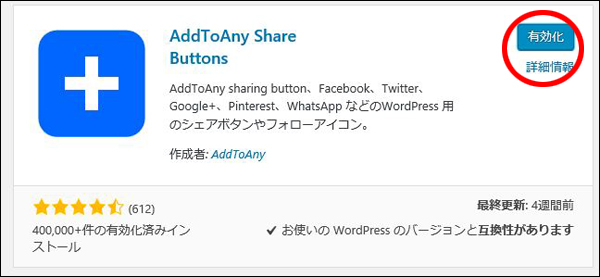
インストール完了後、有効化をしてください。
[quads id=3]
AddToAny Share Buttonsのスタンダードボタン設定方法

アイコンのサイズはデフォルトだと32ピクセルになっています。
パソコンでも特に小さい印象はないのでデフォルトのまま使いました。
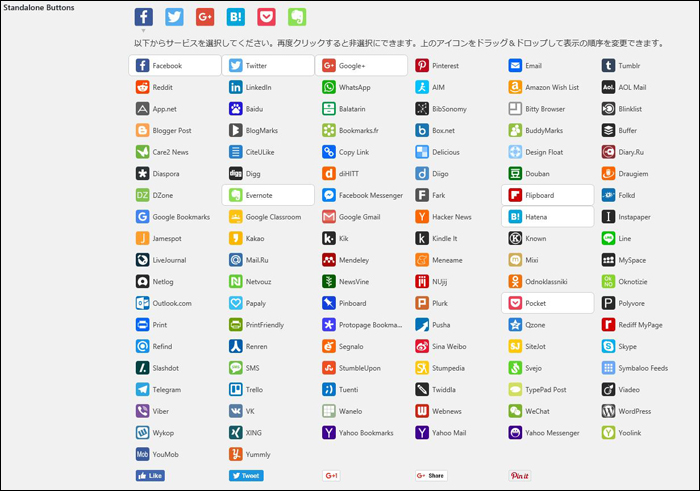
Standalone Buttonsの設定

シェアボタンの追加と削除で選択し、並べ替えもここで行えます。
入れ替えたいボタンをクリックして左右に動かすだけで並べ替え可能です。
Universal Buttonの設定

Standalone Buttonsで設定した以外のボタンはプラスが描かれた青いボタンの中に収納されています。
ここではボタンを他の画像に差し替えたりシェア数のカウントを表示させる設定ができます。
Sharing Headerの設定

画像のようにシェアボタンの上に挿入するコメントを編集することができます。
HTMLでの装飾も可能です。
画像では文字装飾の他にボタンとコメントを離して表示させています。
ブックマークボタンの場所
ここでブックマークボタンの表示場所を細かく設定できます。
記事下は絶対設置したほうがいいですが、あとは邪魔にならない程度に設置しましょう。
メニューのオプション
その他のシェアボタンを表示させる青いプラスのボタンは通常マウスオンをするだけで表示されますが、それをクリックしないと表示させない設定にできます。
AddToAny Share Buttonsのフローティングボタン設定
フローティングとはスクロールに従って追尾してくる機能のことです。
フォローティング機能は嫌いな人もいますが(邪魔だから)、長文のブログなどでは読んでいる途中でもいったんPocketにいれておくことができるので便利な機能です。

Verticl Buttons(縦表示のフローティング:PC向け)

パソコンでは画像のような縦表示のソーシャルボタンが左または右側にあり、スクロールに従って追尾してきます。
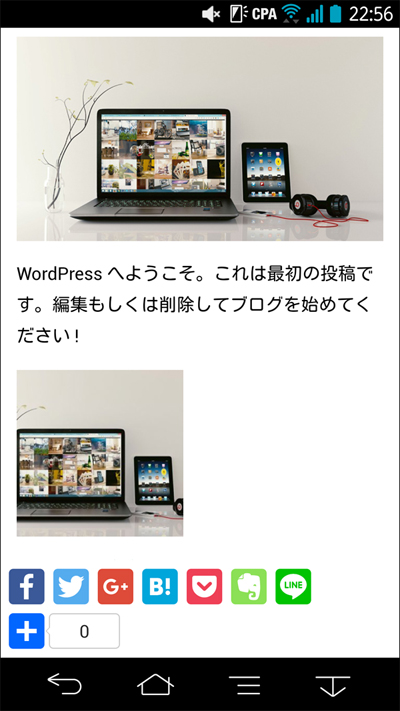
Horizonal Buttons(横表示のフローティング:タブレット・スマホ向け)

スマートフォンでは画像のように画面下部に表示され、スクロールをしても同じ場所にずっと表示されます。