賢威7.1で記事の下にアドセンスを2つ横に並べると目立ちやすくおススメですが、並べて貼ったままだとスマートフォンで表示した場合規約違反となるためパソコンとスマートフォンで表示方法を変える必要があります。
はじめに
ソースコードを書き換える前に必ずバックアップをとってください。
アドセンスコードを貼る場所
賢威の記事の下にアドセンス広告を載せる場合は「単一記事の投稿 (single.php)」を変更します。
「single.php」はダッシュボード>外観>テーマの編集の中にあります。
「single.php」のなかで上の場所を見つけてください。賢威7の場合は61行目あたりにあるはずです。
「ここにアドセンスコードを張り付け」と書いてある場所に張り付けます。
[quads id=3]
アドセンスを1つだけ設置する場合
アドセンスを1つだけ設置する場合は上記の場所にそのままアドセンスコードを張り付ければOKです。
アドセンスを2つ横に並べて設置する場合
アドセンスを横に並べて設置したい場合は少し注意が必要です。
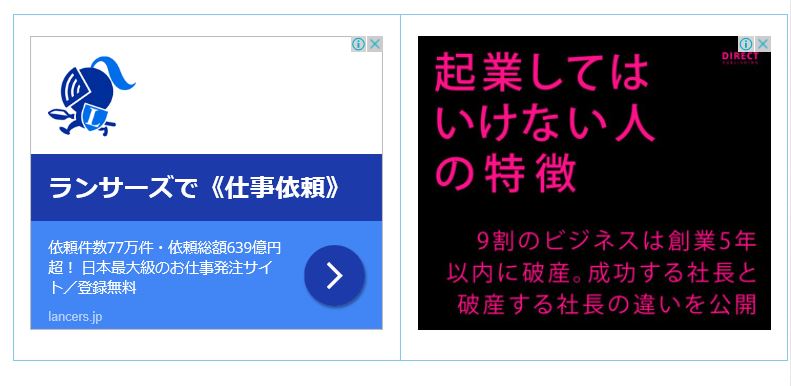
普通にアドセンスコードを2つぶん記述してしまうと縦に2つ並んでしまうので以下のようなコードを使用します。
テーブルタグを使うと左右に並べて表示できます。
左右で違うコードを使用すると右と左で分けて効果を計測できるのでお勧めです。
ただし上記の方法だとスマホで1画面に2つ表示されてしまうことになり、これはアドセンスの規約違反となります。
そこで以下のようなコードを使用します。
上記のようなタグを「条件分岐タグ」といいます。
条件分岐タグを利用することでスマートフォン・タブレットとパソコンで異なる内容表示が可能となります。
条件分岐タグについては以下の記事を参照してください。
アドセンスのまわりのHTMLテーブルの枠線を消す方法
いざ上の方法でアドセンスを表示してみると薄い水色の枠線が引かれていて気になります。

※ただの画像です。
そこでコードを書き変えてみました。
今度は枠なしですっきりと表示されましたね。

※ただの画像です
記事別にアドセンス広告の表示非表示を切り替える
記事ごとにアドセンス広告の表示を切り替える方法について記事にしました。