このブログではグーグルアドセンスを利用していますが、アドセンスを貼っていると規約上書けない話題というのがあります。
そこでWordPressのカスタムフィールドを利用して記事ごとにアドセンスの表示非表示を切り替えれるようにしました。
はじめに
ソースコードを書き換える前に必ずバックアップをとってください。
意外と多いグーグルアドセンスの規約上書いてはいけない話題
ワードプレスでブログを書いている人の中には「テーマの設定」内の個別投稿のphpをカスタマイズして自動でグーグルアドセンスを挿入するようにしている人も多いと思います。
しかし自動ですべての記事にアドセンスが挿入されてしまうためアドセンスの規約外の話題を記事にすることができなくなってしまいます。
一部お酒の話題や、ブログの運営、アクセス解析の話、ポイントサイトなどアドセンスの規約上書けない話題は意外と多いです。
アドセンスの規約外の話題を記事にしたい場合の方法は2つです。
- アドセンスなしの別ブログを立ち上げアドセンスの規約外の話題はそちらに投稿する
- 記事ごとにアドセンスの表示非表示を切り替える
今回は2についてです。
アドセンスを貼ってあるブログでアドセンスの規約外の話題を書いてはいけないわけではなく、アドセンスを貼ってある記事内で規約外の話題を書いてはいけないだけなので(一部例外有)こういう対応が可能になります。
なお、対象の記事のアドセンスを非表示にしても、その話題がブログにあるだけでNGという場合があるので注意が必要です。
[quads id=3]
この記事の内容のまとめ
文章で長々と書くとなんの話をしているのかわかりにくいため、最初にこの記事の内容を箇条書きにしてまとめて書いておきます。
今回の記事で関連するアドセンスの規約【注】
- グーグルアドセンスは1ページ内に3つまで(2016年8月に撤廃)
- スマートフォンの画面内に2つアドセンスが表示されるのは規約違反
【注意】
2016年8月のアドセンス規約改正に伴い「1記事にアドセンス広告は3つまで」という規約は撤廃されました。
しかし過度に貼りすぎるて警告が来たという話も聞くので貼りすぎないようにしましょう。
スマホ画面内にアドセンス広告が2つ表示されるのはダメという規約は生きていますのでご注意ください。
やりたいこと
- 記事下にアドセンスを左右に並べて貼るのがクリック率が高いので並べて貼りたい
- 普通に左右に並べて貼るとスマートフォンで見た時に1ページにアドセンスが2つ表示されてしまうため規約違反となる。
- 上記規約違反を回避するためWordPressテーマ内の個別投稿phpの条件分岐でスマートフォンで表示されるアドセンスとパソコンで表示されるアドセンスを用意する。
- 個別投稿phpを使ってアドセンスを挿入すると、すべての記事に自動的にアドセンスが表示されてしまうため、アドセンスの規約から外れる記事が書けない。
- そこでカスタムフィールドを使ってアドセンスを表示しない場合の設定を行い、再度phpの条件分岐で「アドセンスを表示しない場合」「スマートフォンでアドセンスを表示する場合」「パソコンでアドセンスを表示する場合」の3つを条件分けをする。
なおアドセンスを記事下に左右2つ並べて表示する方法は以下の記事を参照してください
プラグイン「Advanced Custom Fields」
通常のカスタムフィールドは使い勝手が悪いのでプラグインの「Advanced Custom Fields」を使ってアドセンスを表示しない場合のカスタムフィールドを作成します。
なおこの項目は以下のブログ様の記事を参考にさせていただきました。
【WordPress】記事ごとにアドセンスの表示・非表示を設定し、代替広告を表示するカスタマイズ
カスタムフィールドとは
あまり今回の記事に関係しないのですが「カスタムフィールド」について簡単に説明します。
WordPressには「カスタムフィールド」という機能があります。
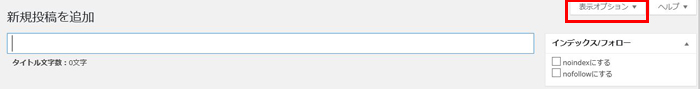
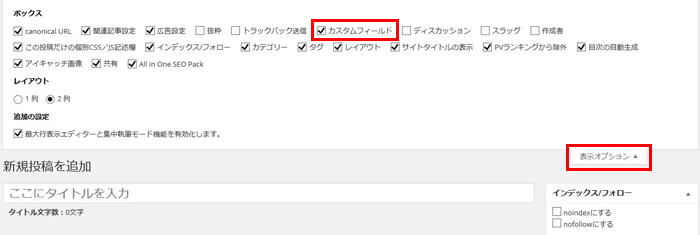
記事の新規投稿画面の「表示オプション」のタブを開いて「カスタムフィールド」にチェックボックスをチェックすると記事投稿画面下にカスタムフィールドが表示されます。

個別投稿ページの右上の方にあります。


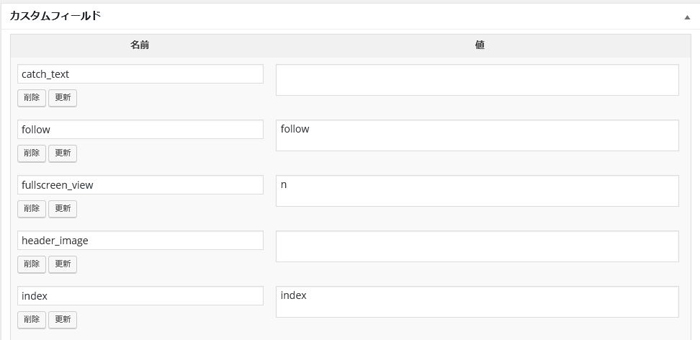
カスタムフィールドを使うと、例えばお店の店舗情報(住所、連絡先、営業時間)などをすべての記事に自動挿入することができるようになります。
プラグイン「Advanced Custom Fields」のインストール
通常のプラグインのインストールと同じ手順です。
WordPress管理画面の「プラグイン>新規追加>プラグインの検索」で「Advanced Custom Fields」を検索してください
表示されたら「今すぐインストール」でインストールし有効化します。
するとWordPress管理画面左のサイドバーに「カスタムフィールド」の項目が表示されます。
[quads id=4]
Advanced Custom Fieldsの設定

サイドバーカスタムフィールド>フィールドグループ(新規追加)をクリック
参照ブログのとおり画像のように設定しています。
タイトルは「広告設定」、フィールドラベルは「アドセンス表示」、フィールド名は「no-adsense」としていますが自分で分かれば何でもいいです。
- フィールドタイプは「真/偽」を選択
- フィールド記入のヒントは別に何も書かなくてOK
- 必須か?は「いいえ」
- メッセージは「アドセンスを表示しない場合にチェックを入れる」
- デフォルト値のチェックは外す
- 条件判定は「いいえ」
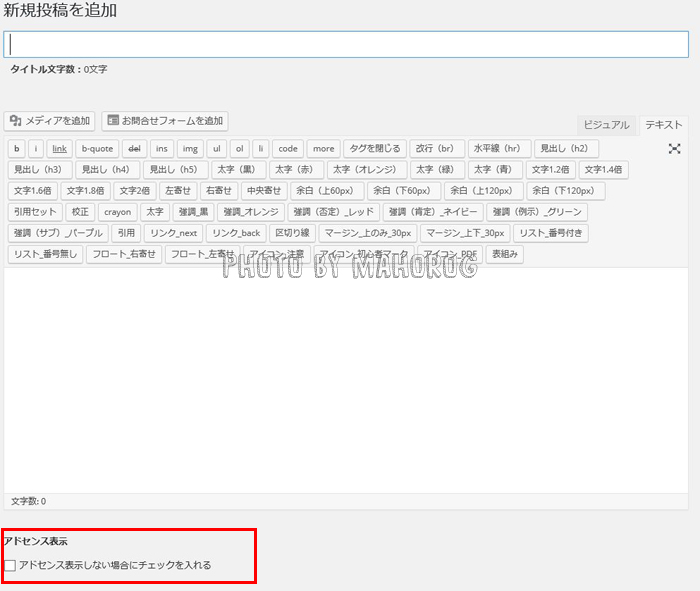
上記のように設定すると記事の投稿画面を見ると下の方に「アドセンス表示」の表示と「アドセンスを表示しない場合にチェックを入れる」というチェックボックスができます。

WordPressのテーマへの反映
カスタムフィールドを設定しただけでは記事に反映されないため、WordPressテーマを編集してカスタムフィールドを反映させます。
なおこのブログではWordPressテンプレート賢威を使用していますが、どのWordPressテーマでも似たような構造なので参考にしてみてください。。
アドセンスコードを貼る場所
ダッシュボード>外観>テーマの編集>「単一記事の投稿 (single.php)」を選択します。
「single.php」のなかで上の場所を見つけてください。賢威7の場合61行目あたりにあるはずです。
「ここにアドセンスコードを張り付け」と書いてある場所に張り付けます。
[quads id=5]
phpの条件分岐を使って条件わけをしていく
アドセンス広告を並べて表示する記事でも紹介しましたが左右のコードは別のコードを貼ると管理しやすいのでおススメです。
上記のコードの説明ですが以下のようになります。
if (条件1) 条件1に一致した場合
アドセンスを表示しない場合(上で作成したカスタムフィールドを指定します)
elseif (条件2) 条件1に一致せず、条件2に一致した場合
アドセンスを表示する場合で端末がスマートフォンの場合
else (条件1・2以外)条件1と条件2の両方に一致しなかった場合
アドセンスを表示する場合で端末がスマートフォンではない場合
これで「アドセンスの表示非表示の切り替え」「スマートフォンの場合に表示するアドセンス」「パソコンの場合に表示するアドセンス」と場合分けできるようになり、以下の条件はすべてクリアできました。
- アドセンスの規約外の話題の記事にアドセンスを表示しない
- クリック率が高いので記事下にアドセンスを2つ並べて表示したい
- 普通にアドセンスを並べて表示するとスマホでアドセンス規約違反になるのでパソコンとスマホで別々のアドセンスを表示できるようにしたい
プラグインの「WPQUADS」を使用している場合は注意

次の項目で紹介しているプラグインの「WPQUADS」を使用している場合は、カスタムフィールドを使って個別投稿記事の下にある「アドセンス表示しない場合にチェックを入れる」にチェックを入れてもアドセンスが非表示にならないので注意が必要です。

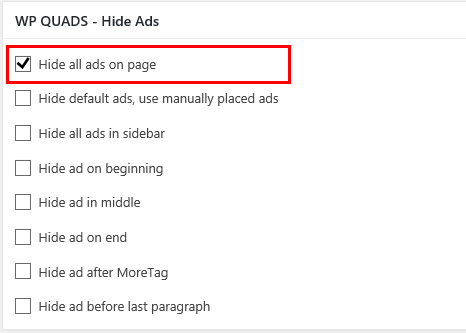
プラグインの「WPQUADS」を導入すると個別投稿記事の下の方に上の画像のようなチェックボックスが現れます。
詳しくはWPQUADSの解説記事で確認していただきたいのですが、「WPQUADS」を導入している場合は、こちらの「Hide all ads on page(アドセンスをすべて非表示にする)」というチェックボックスにチェックを入れないとアドセンスが非表示になりません。
カスタムフィールドの設定よりもプラグインの設定の方が優先されます。
プラグインを使ってアドセンスを非表示にする方法
WPQUADSというプラグインは本来各記事にアドセンス広告を自動挿入するためのものですが、アドセンス広告の表示非表示を切り替える機能もついています。
詳しくはWPQUADSの設定方法と使い方の記事で解説しているので参照してください。