
アドセンス広告のスカイスクレイパー300×600サイズは効果が高くおススメの広告サイズですが、スマホ表示にした場合は規約違反となります。そこでパソコンとスマートフォンで分けて表示するように設定しました。
サイドバーに表示させるアドセンス広告のおススメのサイズ・種類は?

サイドバー上部のアドセンス広告はスカイスクレイパーの300×600サイズがおススメです。
何年か前まではサイドバーのアドセンス広告は効果が低いということで貼っても効果が薄く、2016年8月まではアドセンス広告は3つまでという規約があったためサイドバーにアドセンス広告を貼っている人は少数派でした。
当時はアドセンス広告を記事タイトル付近、記事中、記事下の3か所に貼るのが主流でした(もしくは記事中に貼らずに記事下に2つ)
しかしアドセンス広告は3つまでという規約が撤廃されたことと、スカイスクレイパーの300×600サイズという大サイズの広告が登場してから状況が変わりました。
上の画像のようにサイドバー上部にスカイスクレイパーの300×600サイズのアドセンス広告を貼るブログやサイトが増えてきました。
他のサイズの広告と比べても非常に目立つため効果も高いです。
336×280のレンタングルやレスポンシブル、関連記事コンテンツなどサイドバー上部の広告についていろいろなサイズをテストしましたがスカイスクレイパーの300×600サイズが最も効果が高かったです。
アドセンス収益の合計に占めるスカイスクレイパーの300×600サイズが生み出す収益の割合は約10%でした。
かつてのサイドバー広告の効果の薄さを考えるとなかなかの数値です。
[quads id=3]
スカイスクレイパーの300×600サイズはスマホだと規約違反?
スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウトは避けてください。こうしたレイアウトは、ユーザーにとってコンテンツと広告の区別が難しくなります。
スマートフォンにアドセンス広告を表示させる場合、パソコンとは別の配慮が必要になります。
パソコンだけでブログを書いていると見落としがちなんですが、スマートフォンとパソコンでは画面の大きさが異なるため知らないうちに規約違反になっている場合があります。
- ヘッダー部分にレクタングル大以上の大きな広告を設置してはいけない
- 画面を広告で埋めない
画面を広告で埋めないというのは、大きなレンタングル広告を縦に2つ並べて記事コンテンツが見えないようにしてはいけない、300×600など画面いっぱいになる縦長の大きな広告を設置してはいけないという意味です。
特に「大きなレンタングル広告を縦に2つ並べる」というのは、パソコンで記事下にレンタングル広告を2つ並べるように設定していると、スマホでは勝手に縦に2つ並んで規約違反になるので注意が必要です。
回避する方法については以下の記事を参照してください。
同様にサイドバーにスカイスクレイパーの300×600サイズを設置するとスマホ表示にした場合規約違反となるため、スマートフォンとパソコンでアドセンスの広告表示を変える必要があります。
サイドバーのアドセンス表示をスマホとパソコンで分ける方法
条件分岐タグを使ってスマホとパソコンの表示を分ける
先ほど紹介した「記事下にアドセンス広告を並べて表示する方法」や「WordPressで特定の記事だけグーグルアドセンスを表示させない方法」で紹介した条件分岐タグを使用してスマホとパソコンの表示を簡単に切り替えることができます。
上記の「スマートフォンに表示したいアドセンスコード」にレスポンシブルのアドセンスコードを、「パソコンに表示したいアドセンスコード」にスカイスクレイパーの300×600のアドセンスコードを貼りつけ、サイドバーのphpに貼りつけるだけで自動表示されます。
スマートフォンのアドセンスコードをレスポンシブルにした場合、勝手にスカイスクレイパーが配信されてしまう可能性があるため、配信設定をレンタングルに固定しておくといいと思います。設定方法に関しては以下の記事で解説してます。
アドセンスコードを貼りつける場所
このブログでは賢威というWordPressテーマを使用しているため賢威を例に説明しますが、基本的にどのWordPressテーマも似たような構成だと思うので参考にしてみてください。
![]()

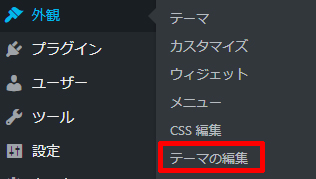
WordPressの管理画面(ダッシュボード)にログインし、左側のサイドバーから外観>テーマの編集を選択。

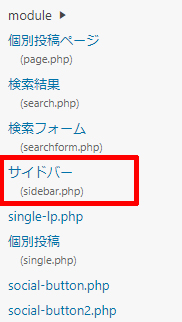
サイドバー (sidebar.php)を選択。

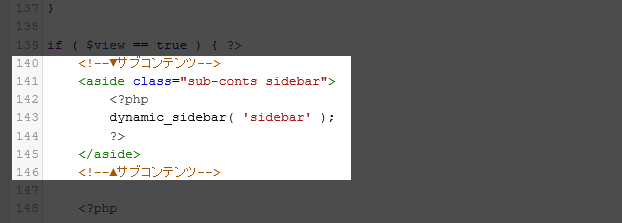
何もカスタマイズしていなければ140行目あたりにサブコンテンツに関する記述がありますので探してください。
「ここに条件分岐させたアドセンスコードを貼りつける」と書いてある場所に先ほど用意した条件分岐させたアドセンスコードを貼りつけます。
サイドバーにレスポンシブル広告を貼ればいいのでは?
最初単純にレスポンシブル広告をサイドバーのウィジェットに貼ればいいのではないか?と思っていたんですが、パソコンに320×100のような横長の小さな広告が表示されたり、スマホに大きな広告が画面いっぱいに表示されたりとうまくいきませんでした。
そのうちうまく表示されるようになるかもしれませんが、2018年6月現在では微妙な感じです。





